Read Indonesian Version Here
Have you ever had an empty flashdisk or some folder/file disappear when viewed using Windows Explorer, but when use "right-clicked --> Properties" there is a space that is used. Well .. if you are experiencing the same problem, do not format the flashdisk, because chances are your data is hidden.
Have you ever had an empty flashdisk or some folder/file disappear when viewed using Windows Explorer, but when use "right-clicked --> Properties" there is a space that is used. Well .. if you are experiencing the same problem, do not format the flashdisk, because chances are your data is hidden.
I try to share a little knowledge to all to deal with this problem. OK just do like this.
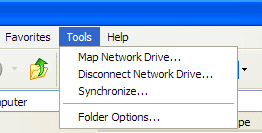
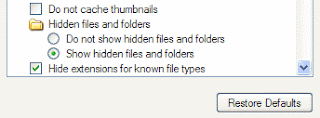
- Open your Windows Explore, enter to Tools --> Folder Options --> View. Then Select Hidden files and Folders chose Show Hidden files and Folders. click OK. If this can not display the file / folder, let's do the second way.
- The second way is using Command Prompt. This method can be an alternative.
- First Open Commang Prompt from run ( Window + R ) then press CMD and Enter. When the window console is out, type the name of the drive to position your flashdisk example "H:" and press Enter.
- When you have entered on the H drive, like the picture above type attrib -r -h -s /s /d and press Enter so that it becomes as follows.
H:\>attrib -r -h -s /s /d- Wait until the H:\>_ shown, and this the simple way to show hidden file / folder.
- Change the "-" into "+" if you want to set hide back .
-